TEXTO CONSTITUÍDO POR VÁRIAS CAMADAS BRILHANTES
Passo 1
Crie um novo documento com 2000x1200 pixeis. Depois crie uma camada de ajuste de gradiente (Gradient Adjustment Layer) com um gradiente linear do cinzneto escuro (#464646) para o preto (#000000) de baixo para cima. Este gradiente será o seu fundo.

Passo 2
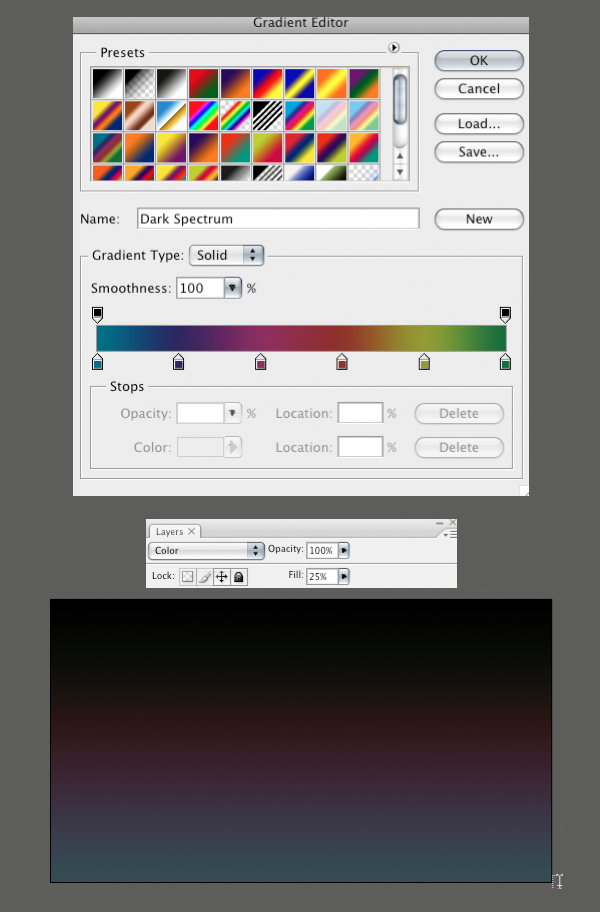
Crie outra camada de ajuste de gradiente linear (Linear Gradient Adjustment Layer) por cima da que criou no passo anterior, e escolha para ela várias cores a seu gosto. Existem já alguns gradientes coloridos na paleta de gradientes (Gradient Palette) mas você também pode criar o seu. Defina 25% para o preenchimento da camada (Fill) e mude o Blend Mode da mesma para Color.

Passo 3
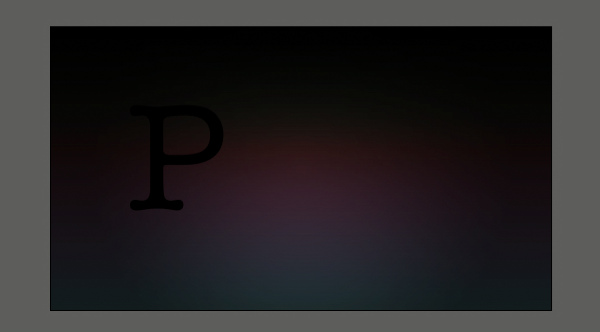
Finalmente, crie outra camada de ajuste de gradiente (Gradient Adjustment Layer) por cima das outras duas. Este novo gradiente vai ser radial. Vão ser utilizadas apenas duas cores neste gradiente sendo uma delas o preto (#000000) e a outra o transparente (opacidade=0%).
Clique na caixa onde diz Reverse. Reduza a opacidade da camada para 65%. Pode mover esta camada transparente para alcançar o efeito desejado.

Passo 4
Agarre na Horizontal Type Tool (H) e escreva uma letra qualquer. Depois prima Command (Mac) / Ctrl (PC)+T para aceder à ferramenta de transformação livre (Free Transform Tool) e transforme a sua letra até ter o tamanho pretendido. Depois disso, mude o Blend Mode da camada de texto (Text Layer) para Screen. Assim a letra irá "desaparecer".

Passo 5
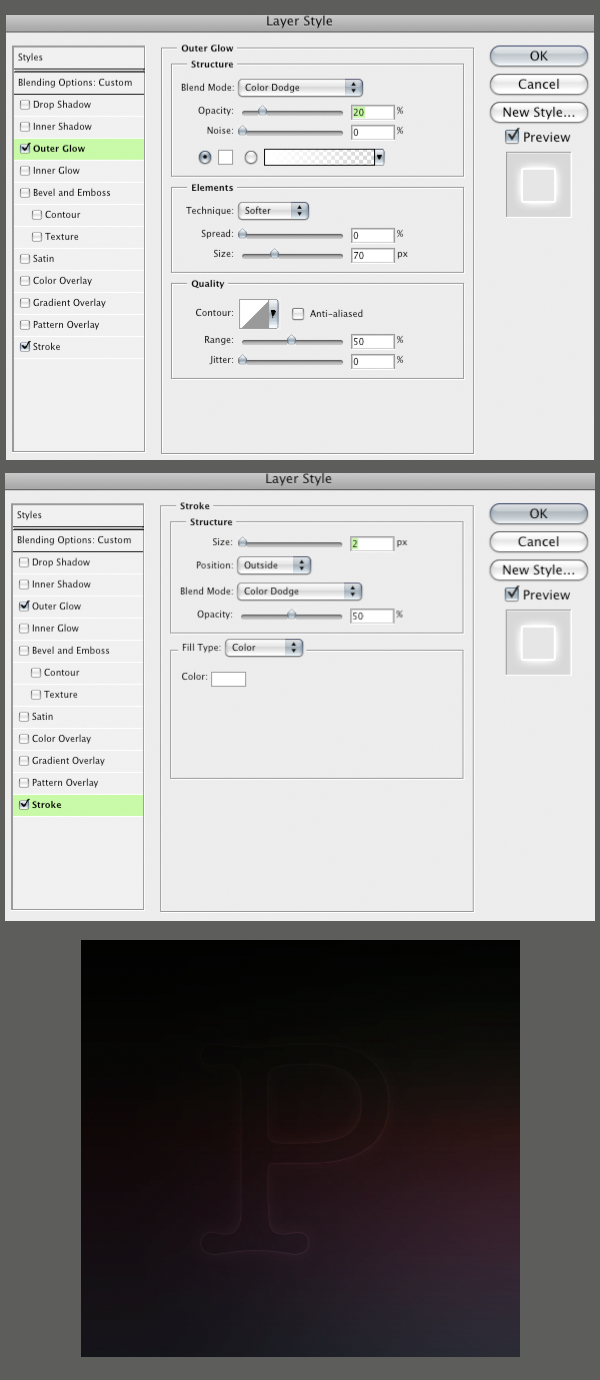
Com a camada de texto (Text Layer) seleccionada vá a Layer>Layer Style e defina os parâmetros em baixo. A sua letra irá ficar com uma cor muito clara.

Passo 6
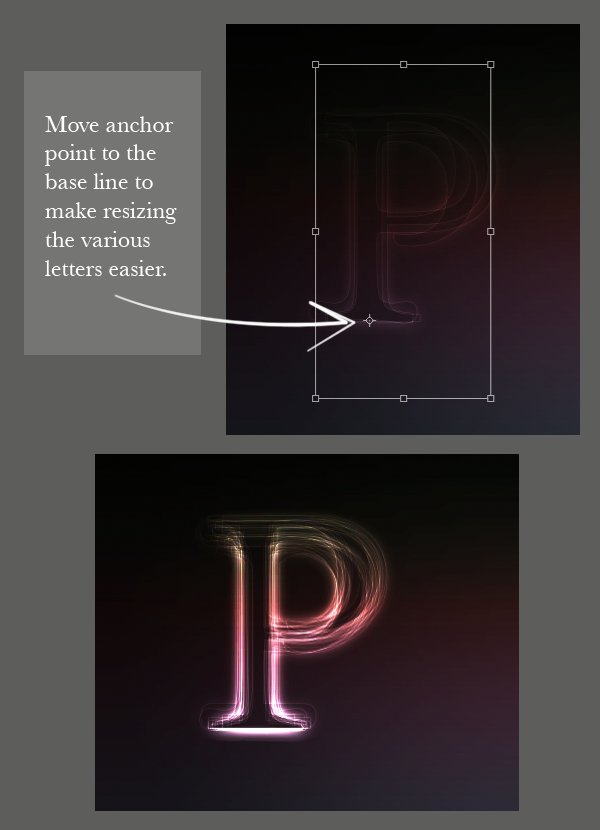
Novamente, com a camada de texto (Text Layer) seleccionada, prima Command (Mac) / Ctrl (PC)+J para a duplicar. Agarre na Horizontal Type Tool (T) e mude o tipo de letra (Font) desta nova camada. Repita este passo 20 vezes, ou seja, duplique a camada 20 vezes e mude o tipo de letra (Font) 20 vezes e com ferramenta de transformação livre (Free Transform Tool) faça as modificações necessárias às suas letras (tamanho, posição, etc.).

Passo 7
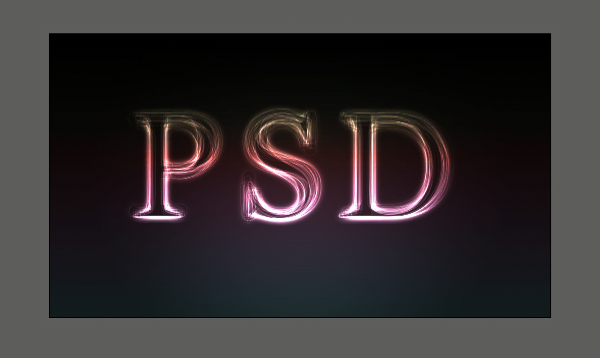
Seleccione todas as suas camadas de texto (Text Layers) e prima Command (Mac) / Ctrl (PC)+G para as colocar a todas dentro de uma pasta, isto é, para agrupá-las. Com o grupo seleccionado na paleta de camadas (Layer Palette) agarre na Move Tool (V). Depois, ao mesmo tempo que prima Alt, clique nas letras e arraste-as para a tela e aí posicione-as logo a seguir à primeira letra que criou. Agora, deverá ter dois grupos de texto na paleta de camadas (Layer Palette). "Desligue" todas as camadas do grupo novo, excepto a última de todas. Agarre na Horizontal Type Tool (T) e destaque esta letra da última camada do grupo de texto. Depois substitua a letra (no caso do tutorial, a letra P) pela sua segunda (no caso do tutorial, a letra S). Finalmente, "desligue" a camada da letra S. Depois "ligue" a próxima e faça o mesmo. Continue a fazer isto até ter mudado todas as letras do grupo. "Ligue" todas as camadas novamente.
Repita este passo para cada letra que precise.

Passo 8
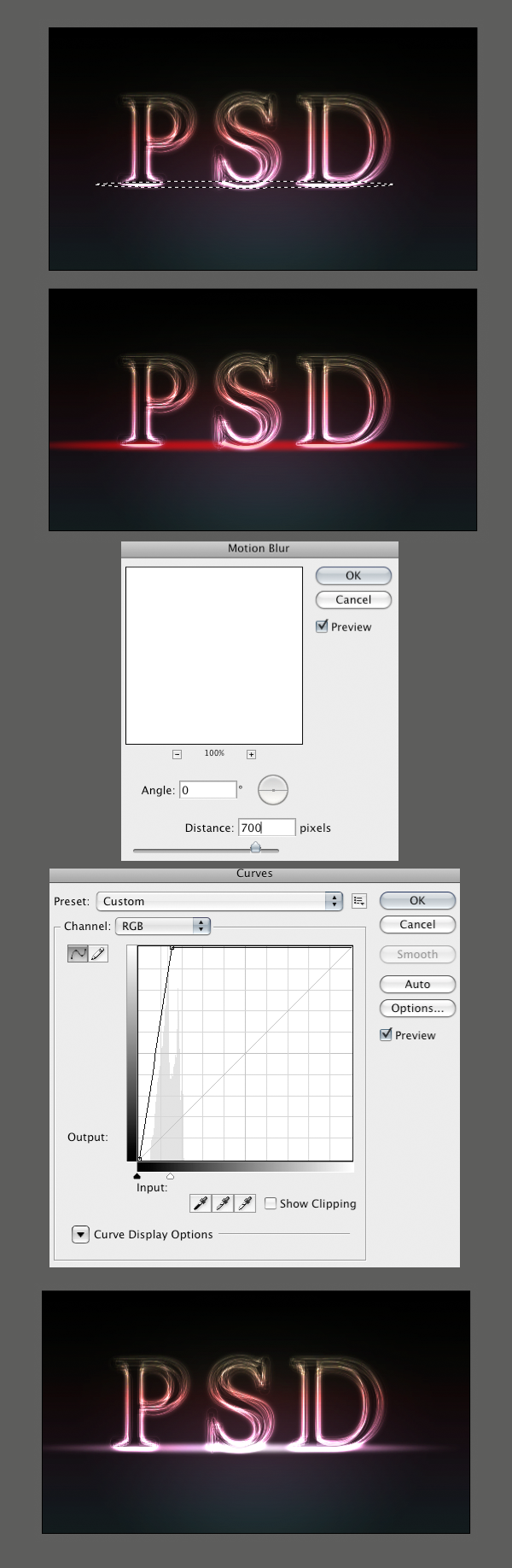
Agarre na Elliptical Marquee Tool (M) e faça uma elipse muito estreita na base das suas letras. Depois vá a Select>Modify>Feather (Shift+F6) e defina 20 pixeis para o raio (Feather Radius). De seguida, aceda ao modo Quick Mask (Q). Depois disso, vá a Filter>Blur>Motion Blur e defina 0º para o ângulo (Angle) e 700 pixeis para a distância (Distance). Saia do modo Quick Mask (Q).
Agora crie uma camada de ajuste de curvas (Curves Adjustment Layer) por cima das camadas de ajuste dos gradientes, mas por baixo dos grupos de texto. Nesta nova Adjustment Layer faça uma "curva" semelhante à da imagem em baixo.

Passo 9
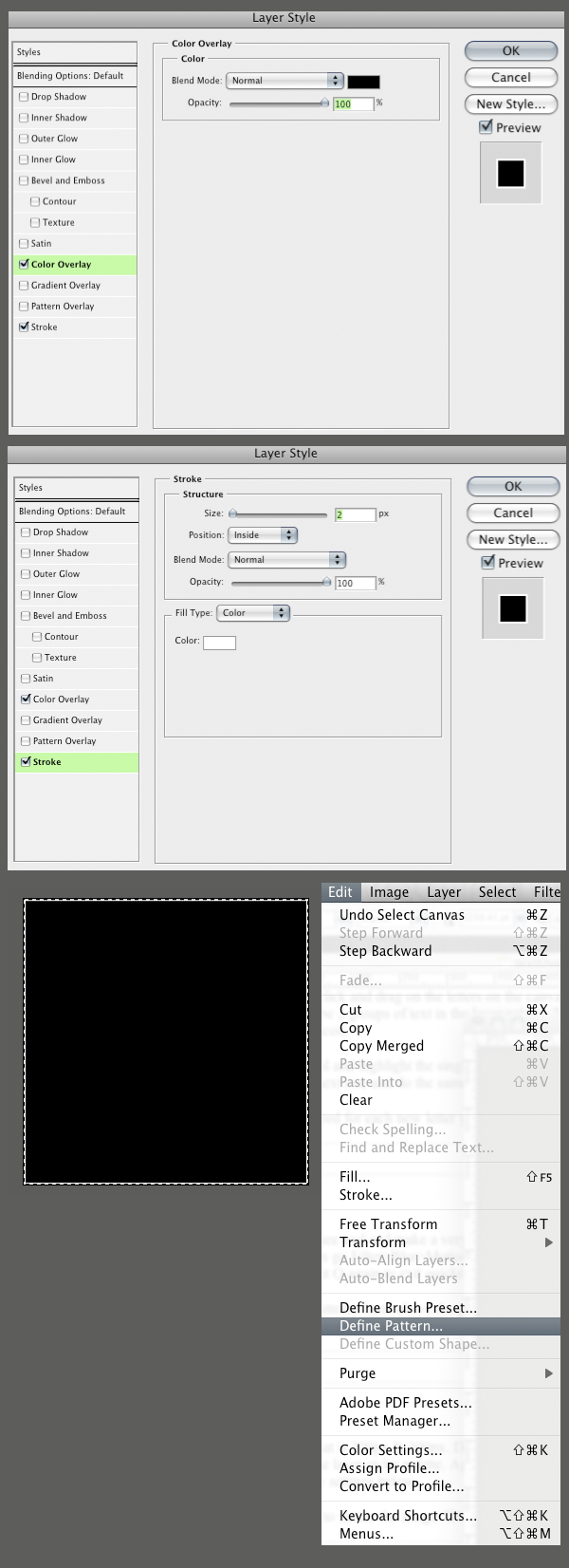
Crie um novo documento com 300x300 pixeis. Com a camada de fundo (Background Layer) seleccionada, vá a Layer>Layer Style e defina os parâmetros como na imagem em baixo.
Depois disso, vá a Layer>Flatten Image, para fundir todas as camadas numa só. Prima Command (Mac) / Ctrl (PC)+ A para seleccionar tudo e depois vá a Edit>Define Pattern.

Passo 10
Volte ao outro documento. Crie uma nova camada por cima da camada de ajuste de curvas (Curves Adjustment Layer). Depois vá a Edit>Fill e seleccione Pattern (padrão) para Contents e depois seleccione o seu padrão (que se deve encontrar no fim da lista).
Agora prima Command (Mac) / Ctrl (PC)+T para abrir a ferramenta de transformação livre (Free Transform Tool) e depois clique com o botão direito do rato em qualquer parte da camada e escolha Perspective. Arraste o controlador (o quadrado) inferior direito para obter uma boa perspectiva. Mude a opacidade da camada para 15% e o seu Blend Mode para Screen.

Passo 11
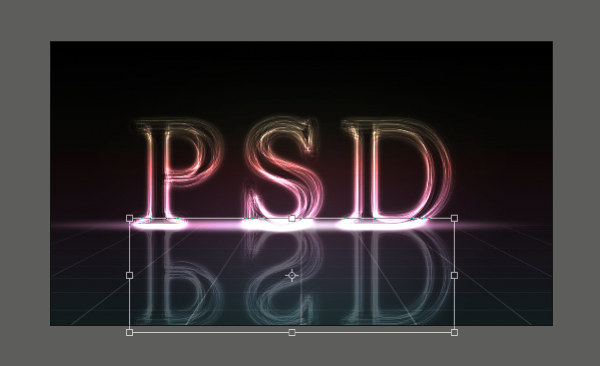
Este último passo serve para dar um retoque final. Seleccione todas as camadas de texto (Text Layers) e duplique-as (Command/Ctrl+J). Com os novos grupos seleccionados prima Command (Mac) / Ctrl (PC)+T, clique com o botão direito do rato na tela e escolha Flip Vertical. Mova-os para baixo de modo a fazê-los parecer o reflexo do texto.
Com todos os grupos que duplicou seleccionados, prima Command (Mac) / Ctrl (PC)+G para pô-los noutro grupo. Reduza a opacidade do grupo para 25%. Adicione uma "máscara" (Mask) ao grupo clicando no botão na parte de baixo da paleta de camadas (Layer Palette) que diz Add Layer Mask. Com a "máscara" seleccionada, agarre na Gradient Tool (G) e faça um gradiente linear do preto (#000000) para o branco (#ffffff); assim parece que o reflexo do texto está a desvanecer de cima para baixo.

Conclusão
Neste tutorial todos os os passos foram simples tal como os efeitos aplicados, mas o resultado foi fantástico. A imagem final encontra-se em baixo:

Tutorial retirado de https://psd.tutsplus.com/tutorials/text-effects-tutorials/create-a-layered-glowing-text-effect/. Posteriormente analisado, traduzido e postado aqui no Photoshop PT, Tutoriais e muito mais!.
Comentários
Não foram encontrados comentários.
