Crie uma cena tipográfica com textura de pele
Passo 1
Crie um documento com o tamanho que você desejar (no tutorial foram utilizadas as dimensões de 1920x1200 pixeis).

Passo 2
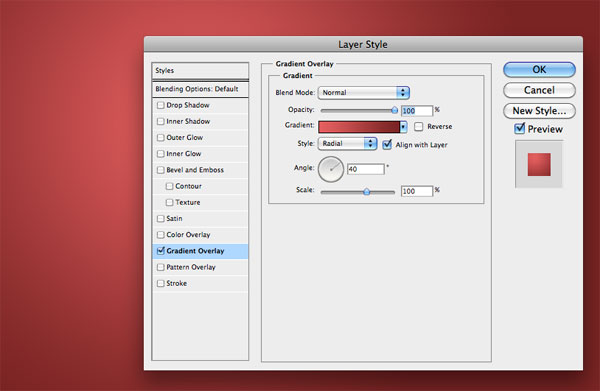
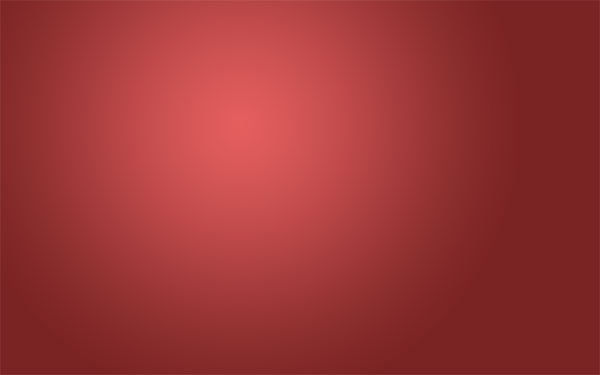
Clique duas vezes na camada de fundo (Backgound Layer) para a tornar numa camada normal. Depois vá a Layer>Layer Style>Gradient Overlay. A cor mais clara do gradiente é #e45f5f e a mais escura é #7a2424. Não se esqueça de que o estilo do gradiente é radial.

Você pode mover o gradiente enquanto tem a caixa de diálogo dos estilos de camada (Layer Styles) aberta; para isso basta clicar no gradiente e arrastá-lo. O autor do tutorial arrastou-o ligeiramente para o lado esquerdo da tela.

Passo 3
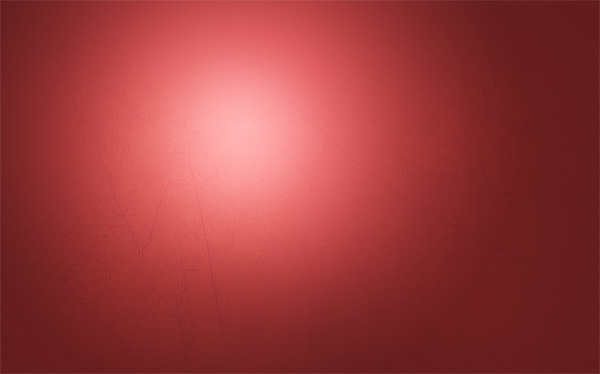
Neste passo vamos dar um pouco mais de textura ao fundo, por isso, faça download do conjunto de texturas Scratched Metallic Textures e cole-o no seu documento. Alternativamente, pode utilizar outra textura da sua preferência.
Prima Cmd/Ctrl+T para aceder à ferramenta de transformação livre (Free Transform Tool) e, com ela, redimensione a textura de modo a que esta se ajuste à imagem.

Mude o Blend Mode da camada da textura para Overlay e reduza a sua opacidade para 20%.

Neste momento, o fundo necessita de uma fonte de luz. Por esse motivo, crie uma nova camada e coloque-a entre a camada de fundo e a camada da textura, depois agarre na Brush Tool (B) e escolha um pincel grande e suave (Big Soft Brush), isto é, com a dureza (Hardness) definida como 0%. Escolha branco para a cor. Agora basta clicar uma vez na tela para criar a iluminação. Se achar que a luz é demasiado intensa, diminua a opacidade da camada da mesma.

Passo 4
Vamos escrever o texto. Agarre na Horizontal Type Tool (T) e escreva o que quiser. Não se esqueça de usar um tamanho razoavelmente grande para o texto porque este é peça fundamental desta composição. Uma letra a negrito é a mais indicada para o efeito que pretendemos alcançar; a letra utilizada no tutorial foi a Doughboy (clique para fazer download).

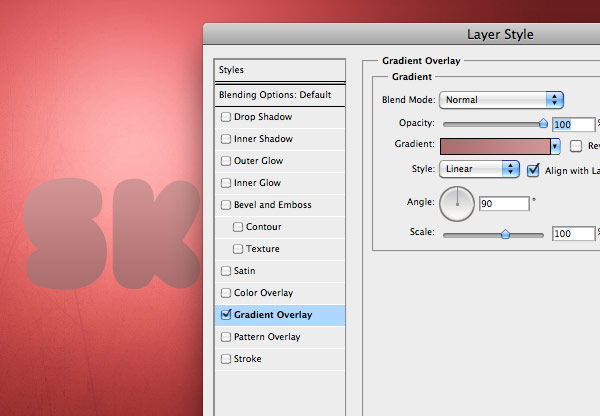
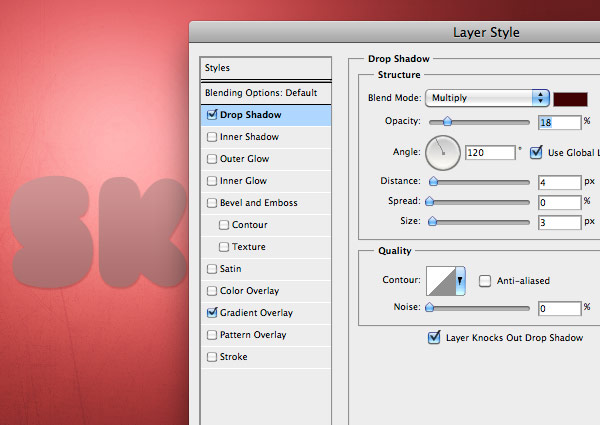
Agora que já escreveu a sua palavra, vá a Layer>Layer Style e defina os seguintes parâmetros:
Gradient Overlay (da cor #ab6e6e para a cor #d19494)

Drop Shadow (com a cor #3f0202)

Passo 5
Chegou a altura de adicionarmos a textura de pele ao texto. Este processo de aplicar a textura ao texto é bastante simples e pode ser utilizado para aplicar qualquer tipo de textura a qualquer tipo de texto.
Continuando, faça download da textura de pele e cole-a no seu documento.

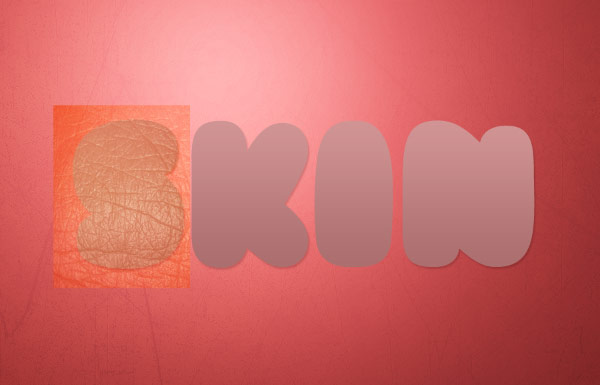
Redimensione a textura e disponha-na em cima da primeira letra da sua palavra (no caso do tutorial, em cima da letra S).

Ao mudar o Blend Mode da camada da textura para Overlay é possível observar como a mesma irá afectar a letra.

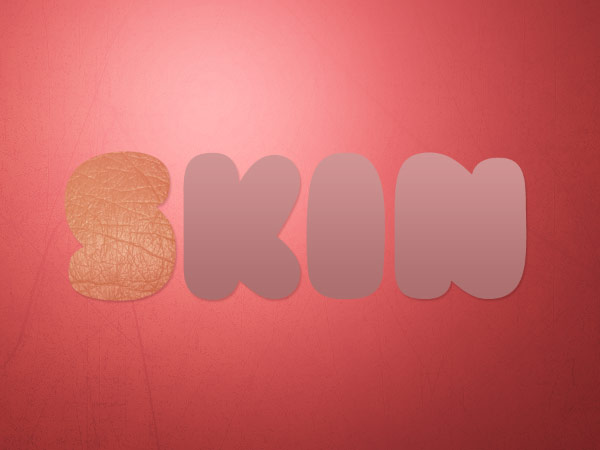
Para remover as partes a da textura que estão a mais, clique na camada de texto enquanto prime Cmd(Mac)/Ctrl(PC), depois adicione uma Layer Mask, premindo o botão que diz "Add a Layer Mask" parte inferior da paleta de camadas (Layer Palette).

Passo 6
Neste passo vamos criar a ilusão de que a letra tem 3 dimensões. Não vamos utilizar nenhum software 3D mas sim duas poderosas ferramentas do Photoshop: a Burn Tool (O) e a Dodge Tool (O). A Burn Tool serve para escurecer áreas da imagem. Por outro lado, a Dodge Tool serve precisamente para fazer o oposto - clarear áreas da imagem. Ambas as ferramentas funcionam de uma forma semelhante à do pincel, aliás, você até tem a possibilidade de usar a biblioteca de pincéis com estas duas ferramentas.
Seguindo em frente, comece por utilizar a Burn Tool (com um pincel grande e suave, com Exposure definida para cerca de 50%) para escurecer os contornos das letras; assim estará a criar a sensação de profundidade.

Diminua o tamanho do pincel e aumente a exposição (Exposure). Pinte o contorno da letra novamente e vai ver que, desta vez, o efeito será mais visível.

Continue a utilizar a Burn Tool (O) até se sentir satisfeito com o resultado. O resultado do autor do tutorial foi o seguinte:

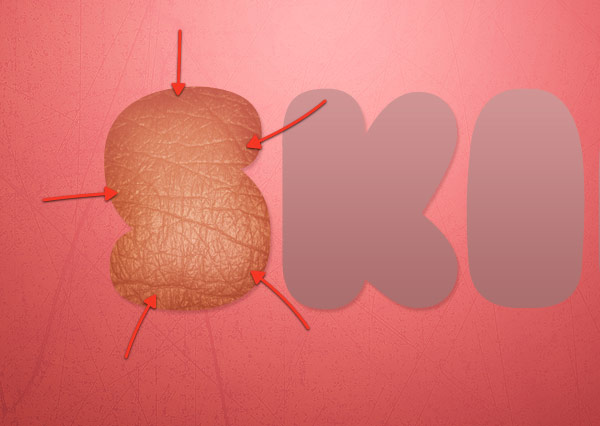
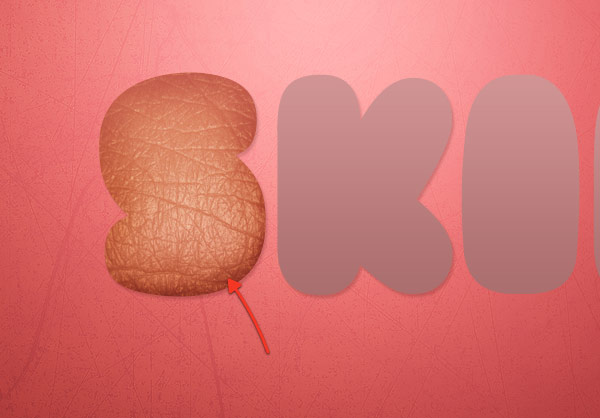
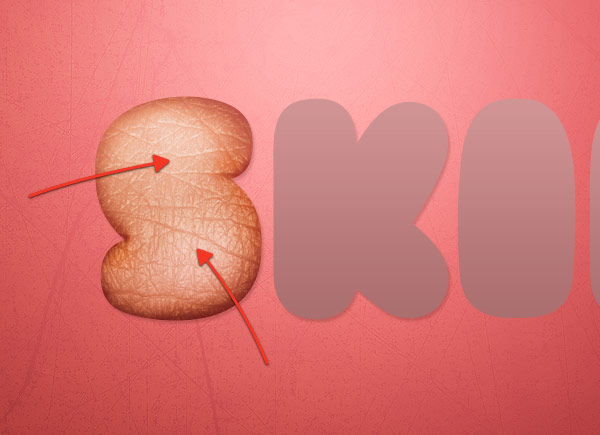
Para dar uma sensação de profundidade ainda maior, mude para a Dodge Tool (O) e clique nas áreas indicadas com setas na imagem abaixo.

Passo 7
Use o mesmo método dos passos 5 e 6 para as restantes letras da sua palavra.

Passo 8
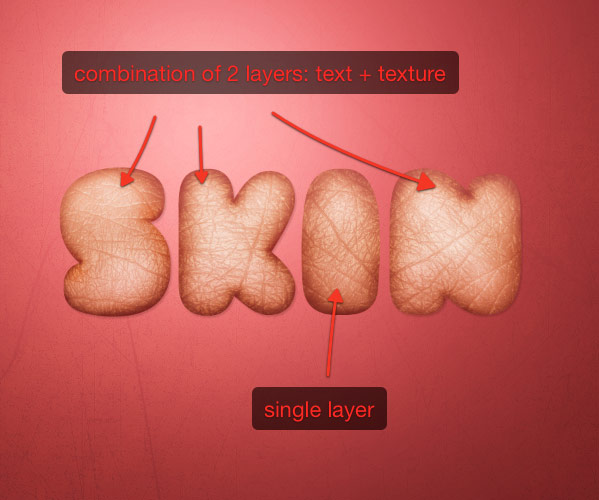
O texto parece mesmo feito de pedaços de carne cobertos de pele, especialmente a letra I (no caso do tutorial). Por este motivo, vamos "abrir" esta letra ao meio e depois adicionar um pedaço de carne no seu interior (se a palavra que escreveu não tiver a letra I, tente fazer este efeito noutra letra). Só há um pequeno problema, que é o facto da letra ser uma combinação de duas camadas (a camada de texto e a camada da textura) mas vamos resolvê-lo ao criar uma única camada para esta letra.
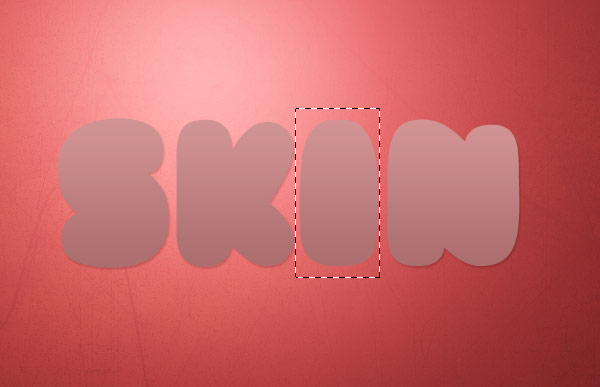
Vamos começar! (repare que sempre que falarmos na letra I, estamos a referir-nos à letra em que você vai aplicar o efeito, independentemente de qual ela seja) Desactive a visibilidade de todas as camadas que contêm a textura de pele para que possamos centrar toda a nossa atenção na camada de texto. "Rasterize" a camada de texto (para isso clique nela com o botão direito do rato e escolha "Rasterize Type". Depois agarre na Rectangular Marquee Tool (M) e seleccione a letra I como é mostrado na imagem em baixo.

Prima Cmd/Ctrl+J para duplicar a letra I.
Agora, vamos remover o I da sua camada original. Seleccione a letra I novamente (ou vá a Select>Reselect) mude para a camada de texto e prima Delete. O que você deverá obter é uma camada com as letras S, K e N e outra camada separada com a letra I.
Pode voltar a activar a visibilidade das camadas da textura de pele.
Seleccione ambas as camadas de texto e da textura da letra I na paleta de camadas (Layer Palette) e funda-nas (prima Cmd/Ctrl+E).

Agarre a Pen Tool (P) e crie um "caminho" (Path) que inclua a parte de cima do I.

Prima Cmd/Ctrl+Enter para converter o "caminho" (Path) que acabou de criar numa selecção.

Certifique-se de que tem a camada da letra I seleccionada (na paleta de camadas) e com a Move Tool (V) mova a selecção para cima, separando, assim as duas porções da letra.
Para além disso, você pode utilizar a ferramenta de transformação livre (Free Transform Tool - Cmd/Ctrl+T) para rodar a parte de cima da letra para que o corte pareça mais realístico.

Passo 9
Para continuar a dar a ideia de profundidade, vamos preencher a letra com um pedaço de carne. Portanto, faça download de um pedaço de carne e abra-o no Photoshop. Com a ajuda da Pen Tool (P) crie uma selecção no topo da carne (como a mostrada em baixo).

Copie (Cmd/Ctrl+C) e cole (Cmd/Ctrl+V) o pedaço de carne no ficheiro pricipal. Utilize a ferramenta de transformação livre (Free Transform Tool - Cmd/Ctrl+T) para rodar e redimensionar o pedaço de carne até que este corresponda às dimensões da letra.

Passo 10
Podemos adicionar ainda mais detalhes à imagem. Para reforçar o aspecto de que a letra I foi cortada, vamos adicionar um garfo e uma faca à composição. Portanto, faça download da imagem que contém o garfo e a faca. Utilize a Pen Tool (P) para extrair a cutelaria da sua imagem inicial e cole-a no seu documento principal. Visto que, tanto a faca como o garfo estão demasiado planos, duplique-os uma vez (Cmd/Ctrl+J) e mude o Blend Mode das camadas duplicadas para Overlay (de modo a aumentar o contraste das cores). Depois funda as camadas duplicadas com as originais (Cmd/Ctrl+E), pois nós vamos mover e rodar os objectos e se elas não estiverem fundidas, o efeito não resulta.

Passo 11
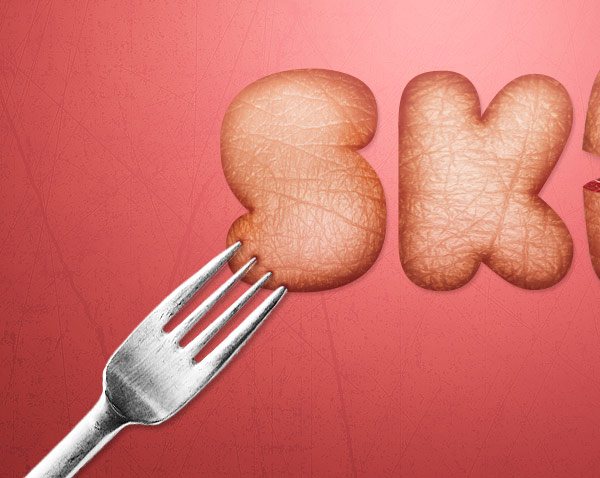
Com a Move Tool (V), posicione o garfo na parte de baixo da primeira letra. Agora queremos modificar o garfo de modo a que pareça que está a espetar a primeira letra (S neste caso). Por isso, adicione uma Layer Mask à camada do garfo, agarre na Brush Tool (B) e escolha um pincel com dureza (Hardness) a 100%, com cor preta e "mascare" os pontos da parte de cima do garfo.

Seleccione a camada da primeira letra (letra S) na paleta de camadas (Layer Palette). Agarre na Burn Tool (O) e use-a para escurecer as pequenas áreas onde o garfo está, supostamente, a espetar a letra.

Passo 12
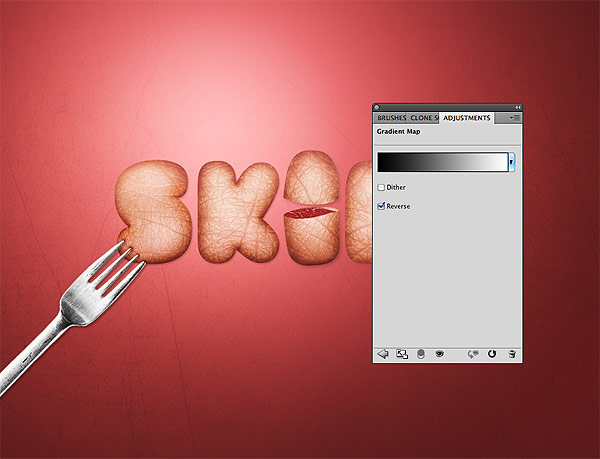
Vamos aumentar o contraste da composição. Para isso, vá a Layer>New Adjustment Layer>Gradient Map (faça o gradiente do preto para o branco), ponha esta camada de ajuste no topo de todas as outras camadas e mude o seu Blend Mode para Overlay e a sua opacidade (Opacity) para 20%.

Conclusão
O tutorial está terminado! Criámos um efeito de texto que envolve a sobreposição de uma textura e depois refinámos o nosso trabalho com a Burn Tool (O) e a Dodge Tool (O). Para além disso, utilizámos algumas técnicas de fotomanipulação, que foi o caso do corte que fizemos na letra I (no caso do tutorial) e também o pedaço de carne que lhe adicionámos bem como a ilusão que criámos de que a primeira letra está a ser espetada pelo garfo.
Esperamos que tenha gostado tutorial. Deixe um comentário com a sua opinião acerca deste tutorial!

Tutorial retirado de https://designinstruct.com/graphic-design/text-effects/design-a-skin-textured-typography-scene-in-photoshop/, criado por Sebastiano Guerirero. Posteriormente analisado, traduzido e postado aqui no Photoshop PT, tutoriais e muito mais!.
