CRIE UM EFEITO DE TEXTO EM FOGO
Passo 1
Crie um documento com 1920x1200 pixeis e com a Gradiente Tool (G) faça um gradiente radial em tons de castanho (de #5c3d09 para #1f1409). Irá obter um resultado semelhante ao da imagem em baixo.
Repare que o gradiente não deve ficar centrado verticalmente mas sim ficar mais próximo do topo da imagem. Isto porque, nesta imagem, pretendemos que a parte de cima do texto esteja em fogo, logo o topo da imagem deverá estar um pouco mais iluminado.

Passo 2
Neste tutorial vamos ter um fundo com textura, por isso, faça download de uma textura aqui. Clique com o botão direito do rato numa das camadas na paleta de camadas (Layer Palette). Depois a sua textura no Photoshop e junte-a ao documento que já tinha criado. De seguida, vá a Image>Adjustments>Desature, para que a textura fique a preto e branco.

Passo 3
Mude o Blend Mode da camada da textura para Overlay.

Passo 4
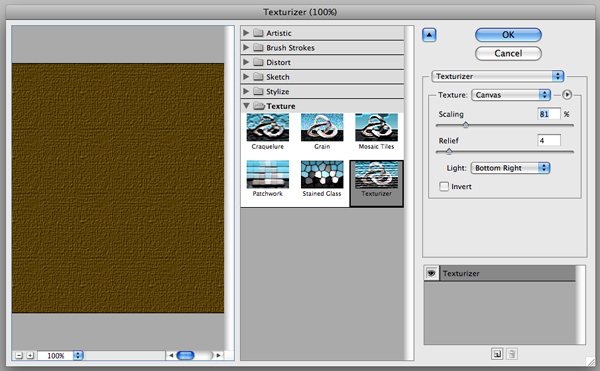
Para adicionar mais textura ao fundo, crie uma nova camada e com a Paint Bucket Tool (G) preencha-a de castanho (#66500f). Depois vá a Filter>Texture>Texturizer e defina 81% para Scaling e 4 para Relief.

Passo 5
Agora que tem uma boa textura, mude o Blend Mode da camada para Overlay.

Passo 6
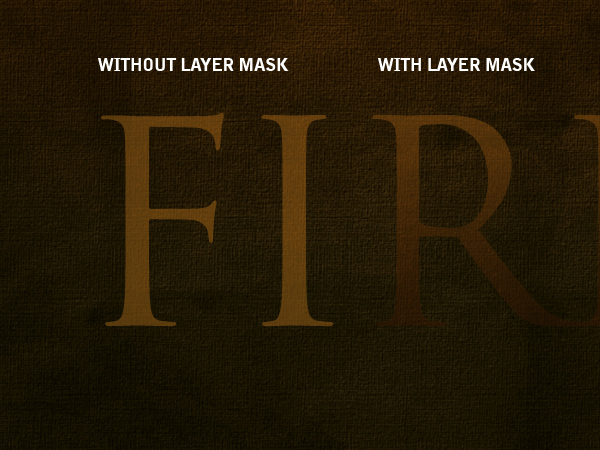
Agora vamos criar uma nova camada para descolorar (Desature) ligeiramente a parte inferior da imagem. Para isso, crie uma nova camada e preencha-na com a cor #4b4f3b. Depois adicione uma Layer Mask com um gradiente para "desmascarar" o topo da imagem (para obter o efeito mostrado na imagem abaixo). De seguida, mude o Blend Mode da camada para Overlay e a sua opacidade para 8%.

Passo 7
Agora que temos um bom fundo, vamos adicionar algum texto. Vamos utilizar a letra (Font) Trajan, portanto, faça o dwonload aqui. Agarre na Horizontal Type Tool (T) e escreva "FIRE" com a cor #cb9328 e depois mude o Blend Mode da camada para Linear Dodge (Add) e a opacidade para 8%.

Passo 8
Antes de mais, crie um grupo (Command/Ctrl+G) para introduzir as suas camadas no mesmo pois vai haver uma grande quantidade delas. Depois, duplique a camada de texto (que criou no passo anterior) e mude a cor deste texto duplicado para #5e3f1c.

Passo 9
Mude o Blend Mode da nova camada de texto para Overlay e a sua opacidade para 70%. O seu texto ficará com um aspecto avermelhado (como pode ver na imagem em baixo).

Passo 10
Duplique a camada de texto novamente mas, desta vez, atribua uma cor amarelada (#cb9328) à nova camada. Depois mude o seu Blend Mode para Linear Dodge (Add) e a opacidade para 30%. A seguir, adicione uma Layer Mask para fazer com que a parte de baixo do texto desvaneça (como pode ver na imagem em baixo).

Passo 11
Duplique a camada de texto novamente, mas coloque a nova camada por baixo das outras. Defina a sua cor como preto (#000000). Depois vá a Filter>Blur>Gaussian Blur; quando fizer isto, irá aparecer-lhe uma caixa de diálogo a perguntar se pretende "rasterizar" (Rasterize) o texto, escolha "Sim". Depois defina 4 pixeis para o raio (Radius).
Depois prima Command (Mac) / Ctrl (PC) e clique numa das outras camadas de texto, volte à camada de texto preta e prima Delete, de modo a que fique apenas com uma espécie de sombra. De seguida, duplique esta camada e clique com o botão direito do rato nela e escolha Merge Down para fundi-la com a original. Deverá obter um efeito semelhante ao de baixo.

Passo 12
Uma vez mais, adicione uma Layer Mask para fazer com que a sombra desvaneça. Ao fazer isto, vai parecer que o texto está a sair da página.

Passo 13
Duplique novamente a camada de texto preta e , usando a Smudge Tool (R) e um pincel largo e suave (Soft Brush), borre o preto para que pareça marcas de queimado.

Passo 14
Faça mais "marcas de queimado" até o seu texto ficar parecido ao de baixo.

Passo 15
Agora chegou o momento de fazermos a parte de cima do texto brilhar. Comece por duplicar a camada de texto novamente; posicione-a em cima de todas as outras e dê-lhe uma cor amarelada (#dc9a08). Depois vá a Filter>Blur>Gaussian Blur e defina 8 pixeis para o raio (Radius). A seguir, agarre numa borracha grande e suave (Soft Eraser) e simplesmente apague alguns bocados da parte de baixo do texto; isto vai fazer com que pareça que o texto está desnivelado.

Passo 16
Mude o Blend Mode da camada para Soft Light. Se quiser pode repetir este processo, de modo a que o texto fique ainda mais brilhante.

Passo 17
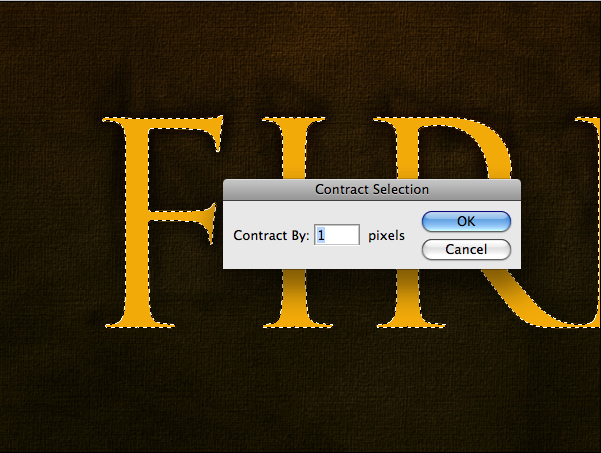
Duplique a camada de texto mais uma vez e posicione-a em cima de todas as outras camadas. Este deverá ter a mesma cor que a anterior (#dc9a08). Depois vá a Layer>Rasterize>Type. Depois disso, prima Command (Mac) / Ctrl (PC) e clique na camada na paleta de camadas (Layer Palette) e vá a Select>Modify>Contract e defina o valor de 1 pixel. A seguir, prima Delete para apagar tudo excepto esse contorno de um pixel.

Passo 18
Mude o Blend Mode da camada do passo anterior para Overlay e irá obter algo semelhante à imagem de baixo.

Passo 19
Continuando com a mesma camada, adicione uma Layer Mask para fazê-la desvanecer do topo para a parte de baixo (tal como temos feito com as outras camadas). Depois, duplique a camada e vá a Filter>Blur>Gaussian Blur e defina um pixel para o raio (Radius). Duplique esta camada novamente e vá a outra vez a Filter>Blur>Gaussian Blur, mas desta vez, defina 4 pixeis para o raio (Radius). Depois disso, prima Command (Mac) / Ctrl (PC) e clique em qualquer uma das camadas de texto, depois prima Command+Shift+I (Mac) ou Ctrl+Shift+I (PC) para inverter a selecção e prima Delete em todas as camadas com a parte brilhante do texto.

Passo 20
Agora duplique todas as camadas com a parte brilhante do texto e funda-as (Merge). Agarre na Smudge Tool (R) e borre o texto da camada que resultou da fusão das outras camadas com a parte brilhante do texto para criar "ondas" de calor.

Passo 21
Mude o Blend Mode da camada para Overlay e irá obter algo parecido à imagem de baixo.

Passo 22
Agora praticamente acabámos o texto. O autor do tutorial duplicou as camadas com a parte brilhante do texto para obter o efeito que pretendia. Sinta-se livre para fazer várias experiências com as suas camadas.

Passo 23
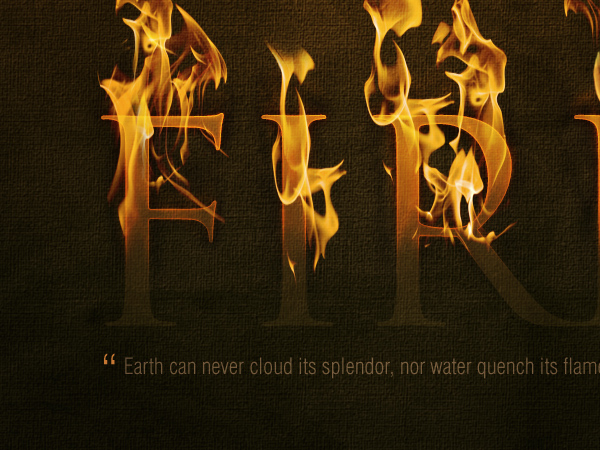
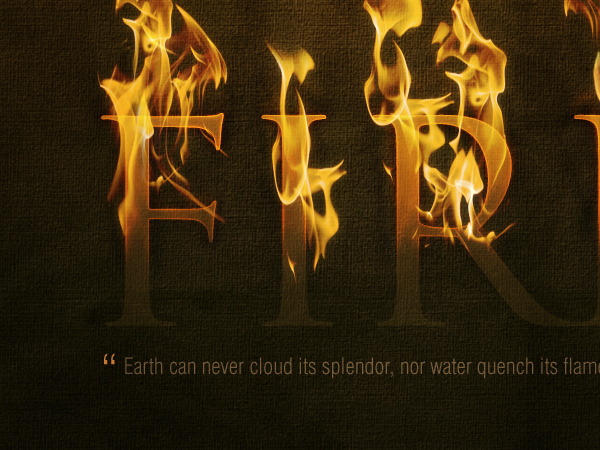
Para embelezar e complementar a imagem, pode adicionar-lhe uma citação. O autor do tutorial adicionou a citação: "Earth can never cloud its splendor, nor water quench its flame." e usou a letra Swiss Light Condensed; pode fazer download da mesma, aqui. Se adicionar a citação, texte utilizar cores que combinem com o resto da imagem para que esta não se destaque em demasia.

Passo 24
Finalmente, chegou o momento de adicionarmos as chamas ao nosso texto. Para isto, precisamos de arranjar imagens de chamas com fundo preto. Como é difícil encontrar imagens boas deste tipo gratuitas, o autor do tutorial acabou por utilizar uma imagem da Fotolia; pode comprá-la aqui. Para além disso, o autor utilizou, também, uma imagem do Flickr para a letra"E"; pode obtê-la aqui.
Agora a técnica para colocar as chamas no seu texto é bastante simples. O que precisa de fazer é o seguinte:
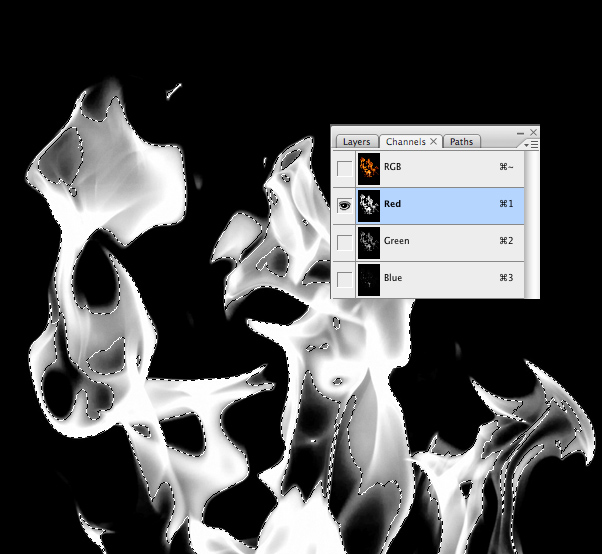
1-Abra a imagem das chamas no Photoshop.
2-Vá à paleta dos canais (Channel Palette) e escolha o canal (Channel) com maior contraste que, no caso de imagens de fogo, deverá ser o canal vermelho (Red Channel). Seleccione-o.
3-Isto vai fazer a sua imagem ficar a preto e branco e, porque este é o canal (Channel) de maior contraste, o branco vai parecer muito brilhante. Prima Command (Mac) / Ctrl (PC) e clique no canal (Channel), assim, vai seleccionar todos os pixeis do mesmos.
4-Clique no canal RGB (RGB Channel) e copie os pixeis seleccionados.
5-Pode, finalmente, colar as chamas na sua imagem principal.


Passo 25
Agora já temos as chamas na tela/imagem principal. (Só para esclarecer, as camadas de texto estão temporariamente "desligadas"). Como pode ver, temos as chamas sem o fundo preto e estão parcialmente transparentes, o que significa que vão ficar muito bem no topo das letras.

Passo 26
A primeira coisa que temos de fazer é cortar as nossas chamas em vários bocados. Duplique a camada com as chamas e "desligue" a outra (para o caso de algo correr mal). Depois com a Pen Tool (P) corte as chamas, mas tenha cuidado com o contorno das mesmas, pois este tem de ter um aspecto natural. Em baixo pode ver quatro pedaços de fogo que foram obtidos a partir da chama principal. Pode fazer alguns ajustes nas chamas para que estas pareçam mais aleatórias.
Mude o Blend Mode dos quatro pedaços de chama para Screen. Assim as chamas ficarão ainda mais transparentes.

Passo 27
Agora precisamos dos quatro bocados de fogo separados (porque, no caso do tutorial, só existem quatro letras). Para a letra "E" foi utilizada a imagem do Flickr. Também a chama da letra "I" foi mudada um pouco para parecer mais aleatória.

Passo 28
Aplicar as chamas é bastante fácil, basta movê-as até ao texto. De qualquer forma, tente fazer as chamas corresponderem à forma das letras.

Passo 29
Agora que já colocámos as chamas nos devidos lugares, é possível ver que o "I" e o "R" têm a mesma chama e também que as chamas não são muito altas.

Passo 30
Prima Command (Mac) / Ctrl (PC)+T para utilizar a ferramenta de transformação livre (Free Transform Tool) para fazer as chamas ficarem mais altas. Utilize também a Eraser Tool (E) para modificar um pouco a chama da letra "I".

Passo 31
Para fazer as chamas ainda mais luminosas, duplique a camada de cada chama e vá a Filter>Blur>Gaussian Blur e defina 3 pixeis para o raio (Radius) e mude a sua opacidade para 15%.

Passo 32
O tutorial está quase terminado. É assim que a imagem está até agora.

Passo 33
Finalmente adicionamos um último realce/destaque (highlight). Para isso, crie uma nova camada e ponha-na do topo de todas as outras e, com a Gradient Tool (G), faça um gradiente radial do branco para o preto. Depois mude a opacidade da camada para 40%.

Conclusão
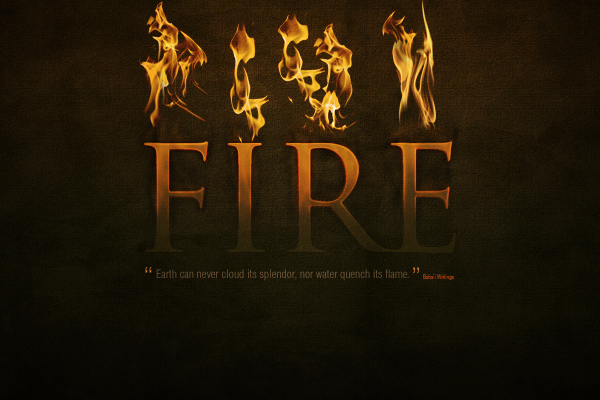
Finalmente temos o nosso efeito de texto em fogo! Embora tenha sido um tutorial longo, está dividido em passos simples e, portanto, fáceis de seguir. Deixamos-lhe em baixo o resultado do tutorial.

Tutorial retirado de https://psd.tutsplus.com/tutorials/text-effects-tutorials/dramatic-text-on-fire-effect-in-photoshop/. Posteriormente analisado, traduzido e postado aqui no Photoshop PT, Tutoriais e muito mais!.
Comentários
| Data | 24-05-2014 |
|---|---|
| De | Pharmb437 |
| Assunto | Good info |
Very nice site!
———
| Data | 24-05-2014 |
|---|---|
| De | Pharmb539 |
| Assunto | Good info |
Very nice site! cheap goods https://opeaixy2.com/qsqsrqa/4.html
———
| Data | 24-05-2014 |
|---|---|
| De | Pharme588 |
| Assunto | Good info |
Very nice site! [url=https://opeaixy2.com/qsqsrqa/2.html]cheap goods[/url]
———
| Data | 24-05-2014 |
|---|---|
| De | Pharmf664 |
| Assunto | Good info |
Very nice site! <a href="https://opeaixy2.com/qsqsrqa/1.html">cheap goods</a>
———
| Data | 24-05-2014 |
|---|---|
| De | Pharma12 |
| Assunto | Good info |
Very nice site!
———
| Data | 24-05-2014 |
|---|---|
| De | Pharmf611 |
| Assunto | Good info |
Very nice site! cheap goods https://opeaixy2.com/qsqsrqa/4.html
———
| Data | 24-05-2014 |
|---|---|
| De | Pharmc764 |
| Assunto | Good info |
Very nice site! [url=https://opeaixy2.com/qsqsrqa/2.html]cheap goods[/url]
———
| Data | 24-05-2014 |
|---|---|
| De | Pharmb251 |
| Assunto | Good info |
Very nice site! <a href="https://opeaixy2.com/qsqsrqa/1.html">cheap goods</a>
———
| Data | 23-05-2014 |
|---|---|
| De | Pharmk23 |
| Assunto | Good info |
Very nice site! cheap goods https://oixypea2.com/oxovqor/4.html
———
| Data | 23-05-2014 |
|---|---|
| De | Pharma725 |
| Assunto | Good info |
Very nice site! [url=https://oixypea2.com/oxovqor/2.html]cheap goods[/url]
