CRIE UM ANÚNCIO DE UM PRODUTO A DERRETER
Passo 1
Para este tutorial foram escolhidos clássicos ténis da Nike mas você pode escolher qualquer outro tipo de produto e criar o mesmo efeito. Se quer trabalhar como o mesmo tipo de produto utilizado no tutorial vá a NikeiD e crie o seu próprio par de ténis ou então escolha os seus favoritos já existentes.

Quando tiver escolhido o produto que vai utilizar, abra a imagem do mesmo no Photoshop e com a Pen Tool (P) faça um "caminho" (Path) à volta do produto. Depois prima Cmd/Ctrl+Enter (ou clique com o botão direito do rato na tela e escolha "Make Selection"), vá a Select>Inverse (Cmd/ctrl+Shift+I) e prima Delete. Com isto deverá ter separado o seu objecto/produto totalmente do seu fundo original.
Passo 2
Crie um novo documento (Cmd/Ctrl+N) com cerca de 1000x800 pixeis e com um fundo branco. Uma vez que já tem o seu produto preparado, cole-o no seu novo documento.

Passo 3
Como o mais importante do nosso trabalho é o produto (ténis), vamos criar um fundo que não se destaque muito. Faça download da textura "Grung Grab Pack Texture 02" e abra-na no Photoshop (Files>Open...). Prima Cmd/Ctrl+T para aceder à ferramenta de transformação livre (Free Transform Tool) e reduza o tamanho da textura até que o tamanho desta se adeqúe à tela. Coloque a camada da textura entre a do sapato e a camada de fundo (Background Layer).

Passo 4
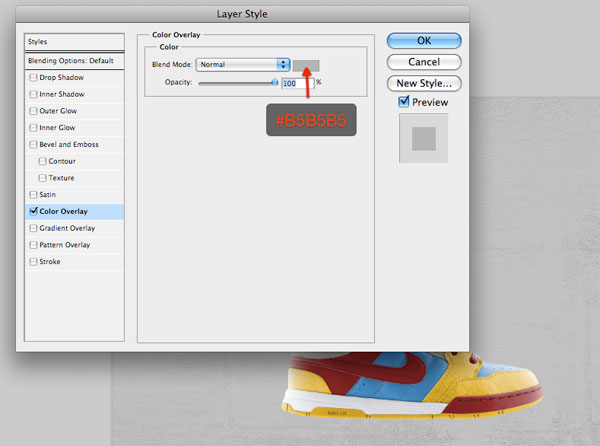
Com a camada da textura seleccionada, vá a Image>Adjustments>Desature (Cmd/Ctrl+Shift+U). Depois mude o Blend Mode da textura para Overlay. Assim o fundo da sua imagem ficará completamente branco, mas não se preocupe pois vamos resolver este problema com os estilos de camada (Layer Styles). Portanto, vá a Layer>Layer Style>Color Overlay e defina os parâmetros como na imagem abaixo. Depois mude a opacidade (Opacity) desta camada para 30%.

Dica: Quando texturas são redimensionadas, grande parte dos seus pequenos detalhes são perdidos. Por isso, para destacar os detalhes da sua textura, vá a Filter>Sharpen>Sharpen.
Passo 5
Agora que temos um bom fundo, vamos criar um chão para o nosso produto. Duplique (Cmd/Ctrl+J) a camada da textura, Visto que o Blend Mode da camada original é Overlay, você vai ter de mudar o Blend Mode da cópia novamente para Normal. Depois disso, prima Cmd/Ctrl+T para aceder à ferramenta de transformação livre (Free Transform Tool) e arraste o controlador de transformação (o quadrado) central do topo para baixo para reduzir a altura da textura (como se a estivesse a esmagar) - deste modo, estará a criar uma ideia de perspectiva.

Depois, agarre na Burn Tool (O) para escurecer algumas partes do chão, especialmente os cantos inferiores.

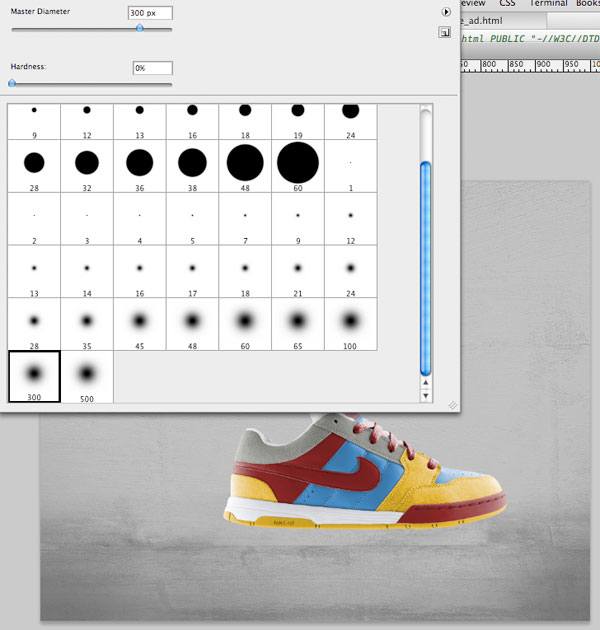
O chão continua muito proeminente - nós queremos que ele fique mais mesclado com o fundo. Por este motivo, vamos dar mais definição à imagem, para que o chão fique menos distractivo. Portanto, agarre na Eraser Tool (E) e escolha uma borracha grande e suave (Large Soft Eraser) com 0% definido para a dureza (Hardness) e apague o limite superior do chão.
Dica: Se você preferir, utilize uma Layer Mask e um pincel preto para obter o mesmo resultado.
Para completar o chão, crie uma nova camada por cima do mesmo, seleccione um pincel grande e suave (Large Soft Brush) com cor preta (#000000) e pinte os cantos. Depois reduza a opacidade (Opacity) desta camada para 10%. O objectivo deste passo é conduzir a atenção do observador até ao centro da tela que é o local onde está o produto.

Passo 6
Agora vamos adicionar uma iluminação ao fundo para destacar o produto. Para isso, crie uma nova camada por cima da camada de fundo, agarre na Brush Tool (B), escolha um pincel grande e suave com cor branca (#ffffff) e clique na zona onde está o seu produto.

Passo 7
Agora vamos adicionar efeitos de pintura à nossa composição. Vamos posicioná-los na parte de trás do sapato, fazendo parecer com que o mesmo está a derreter. Para alcançar esse resultado, precisamos de determinar quais as cores que vamos utilizar, retirando amostras das mesmas com a Eye Dropper Tool (I).

Para este efeito, você necessita de fazer download do seguinte pack de imagens: Paint Tossing Pack.
Vamos começar pela parte de baixo do sapato, no caso do tutorial, vamos começar pela parte amarela. A opção mais acertada é procurar um efeito de pintura com uma forma orientada horizontalmente. A imagem em baixo (que é uma das imagens do pack) é perfeita para aquilo que precisamos.

Preparação da forma da pintura amarela
Abra a imagem que lhe mostrámos em cima no Photoshop e clique duas vezes na camada de fundo branca (White Background Layer) para desbloqueá-la.
Agarre na Magic Wand Tool (W), seleccione a parte branca, clicando numa área branca na tela (o que deverá seleccionar todas as áreas brancas) e prima Delete para remover o fundo. Coloque a forma da pintura amarela no documento principal.

Prima Cmd/Ctrl+T para aceder à ferramenta de transformação livre (Free Transform Tool) e, com ela, rode e redimensione a forma da pintura amarela e posicione-a na sola do sapato.

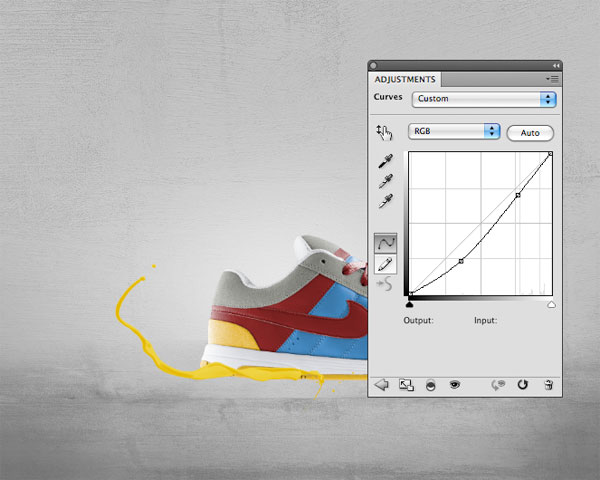
Agora temos de tornar a pintura amarela. Para isso vamos utilizar duas camadas de ajuste (Adjustment Layers). Portanto, com a camada da forma seleccionada na paleta de camadas (Layer Palette) vá a Layer>New Adjustment Layer>Gradient Map. Para que esta camada de ajuste (Adjustment Layer) afecte apenas a camada da forma da pintura e não todas as outras as camadas, crie uma Clipping Mask na camada de ajuste (vá a Layer>Clipping Mask). Para o gradiente escolha um amarelo escuro (#e9c603) e um amarelo mais claro (#f3df71).

A cor da forma da pintura está muito clara, por isso, utilize uma camada de ajuste de curvas (Curves Adjustement Layer) para escurecer um pouco mais a cor e, assim, torná-la mais parecida com a cor da sola do sapato. Para isso, vá a Layer>Layer Adjustments>Curves.

Finalmente, crie uma Layer Mask na forma da pintura e depois com a Brush Tool (B) escolha um pincel suave (Soft Brush) com cor preta (#000000) e pinte uma pequena área na parte direita da forma da pintura, para parecer que esta faz parte da sola.

Pintura branca da parte de baixo
Os restantes efeitos de pintura são aplicados da mesma forma, mas precisam de diferentes camadas de ajuste (Adjustment Layer).
Para a forma da pintura branca foi aplicada uma camada de ajuste preta e branca (Black & White Adjustment Layer) e uma camada de ajuste em gradiente (Gradient Map Adjustment Layer) da cor #d7d7d7 para a cor #ffffff.

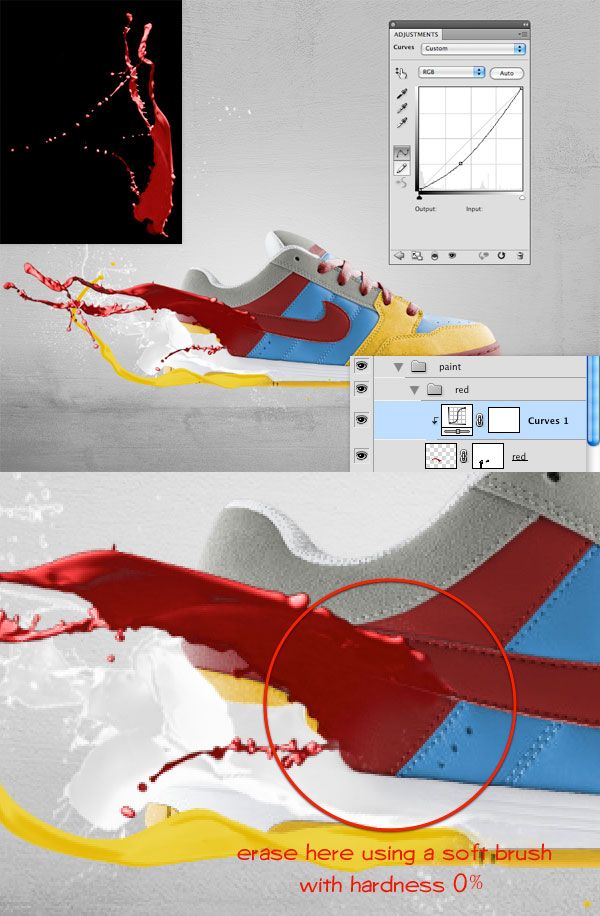
Tinta/pintura vermelha
Para a parte vermelha foi escolhida uma forma de pintura vermelha do pack que descarregou. Essa forma de pintura foi posteriormente rodada horizontalmente com a ferramenta de transformação livre (Free Transform Tool) e foi escurecida com uma camada de ajuste de curvas (Curves Adjustment Layer).

Pintura cinzenta
Para a parte cinzenta foi escolhida outra imagem do pack que descarregou e a sua claridade foi aumentada para 70 usando uma camada de ajuste de claridade/contraste (Brightness/Contrast Adjustment Layer). Por isso, vá a Layer>Adjustment Layer>Brightness/Contrast e escolha 70 para Brightness. Depois foi adicionada uma camada de ajuste em gradiente (Gradient Map Adjustment Layer) da cor #525252 para a cor #e6e6e6.

Pintura branca da parte de cima
Nesta pintura foi aplicada a mesma camada de ajuste da pintura branca da parte de baixo.

Passo 8
Seleccione a camada do sapato e adicione-lhe uma Layer Mask, clicando no botão "Add a Layer Mask" na parte de baixo da paleta de camadas (Layer Palette). Agora que a "máscara" está criada, agarre na Brush Tool (B) escolha um pincel suave (Soft Brush) com cor preta (#000000) e apague partes do sapato. Isto vai criar a ilusão de que a tinta está continuamente ligada ao sapato.

Passo 9
Crie uma nova camada por baixo da camada do sapato. Agarre na Brush Tool (B), escolha um pincel suave (Soft Brush) com cor preta (#000000) e pinte a parte de baixo do sapato para criar uma sombra. Depois reduza a opacidade da camada para diminuir o impacto das sombras. Crie mais sombras em camadas separadas porque assim tem um maior controlo sobre qualquer sombra individualmente.

Passo 10
O nosso poster de publicidade está quase concluido. Para melhorá-lo um pouco podemos aumentar o contraste entre as suas cores. Para isso, crie uma nova camada de ajuste em gradiente (Gradient Map Adjustment Layer) no topo de todas as outras. Faça o gradiente do preto (#000000) para o branco (#ffffff). Depois reduza a opacidade (Opacity) da camada para cerca de 30%.

Para dar mais estilo ao poster pode adicionar um logotipo ao mesmo (foi o que o autor do tutorial fez!).

Conclusão
Este tutorial mostrou-lhe como é possível criar o poster de um anúncio através das mais variadas técnicas tirando partido das camadas de ajuste (Adjustment Layers) e truques de iluminação para chamar a atenção do "público". Aqui está o resultado:

Tutorial retirado de https://designinstruct.com/graphic-design/make-a-soft-grunge-product-ad-design-in-photoshop/, criado por Sebastiano Guerriero. Posteriormente analisado, traduzido e postado aqui no Photoshop PT, Tutoriais e muito mais!
Comentários
Não foram encontrados comentários.
